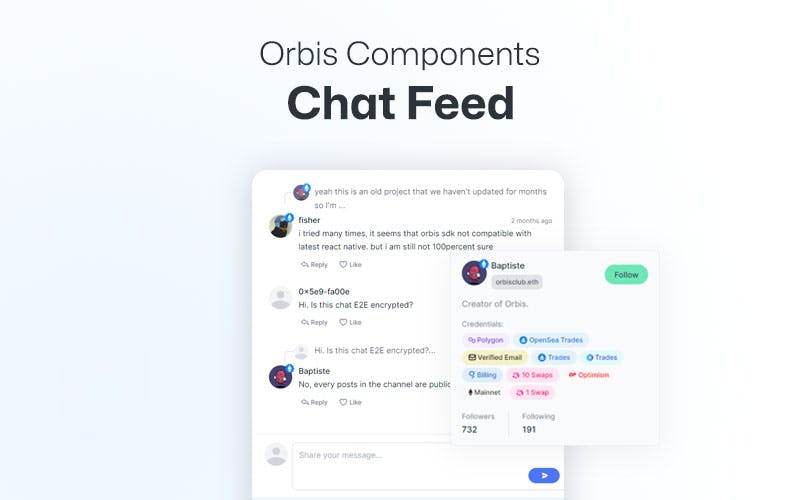
Chat Feed

Initialization
In order to use the Chat Feed component, you'll have to import it as well as the accompanying CSS.
index.jsx
import { Chat } from "@orbisclub/components";
import "@orbisclub/components/dist/index.modern.css";Usage
Use our Dashboard to set up your Context, customize this component and get ready-to-use code snippets.
index.jsx
<Chat theme="YOUR_THEME_ID" context="YOUR_CONTEXT_ID" />Chat Feed component takes in 2 optional arguments:
theme- (stream) ID of your theme generated via Dashboardcontext- (stream) ID of the Context from which content should be fetched- take advantage of Dynamic Contexts for simple organization
- use Sub-contexts for advanced rules and manual organization